Trang web của bạn đã sẵn sàng cho kỷ nguyên lập chỉ mục đầu tiên trên thiết bị di động chưa? Khám phá tầm quan trọng của SEO trên thiết bị di động và cách tối ưu hóa trang web của bạn cho các thiết bị di động.
Trong những năm qua, các công cụ tìm kiếm đã khuyến khích các doanh nghiệp cải thiện trải nghiệm di động trên trang web của họ. Hơn 60% lưu lượng truy cập web đến từ thiết bị di động và trong một số trường hợp tùy theo ngành, lưu lượng truy cập trên thiết bị di động có thể đạt tới 90%.
Vì Google đã hoàn tất việc chuyển sang ưu tiên lập chỉ mục cho thiết bị di động nên câu hỏi không còn là “liệu” trang web của bạn có nên được tối ưu hóa cho thiết bị di động hay không mà là nó được điều chỉnh tốt như thế nào để đáp ứng các tiêu chí này. Một thách thức mới đã xuất hiện đối với các chuyên gia SEO khi giới thiệu Tương tác với Sơn tiếp theo (INP), thay thế cho Độ trễ đầu vào đầu tiên (FID) bắt đầu từ ngày 12 tháng 3 năm 2024 .
Vì vậy, hiểu được những tiến bộ mới nhất của SEO trên thiết bị di động, đặc biệt là với việc chuyển sang INP, là rất quan trọng. Hướng dẫn này cung cấp các bước thực tế để tối ưu hóa trang web của bạn một cách hiệu quả nhằm đáp ứng các yêu cầu SEO tập trung vào thiết bị di động ngày nay.
SEO di động là gì và tại sao nó quan trọng?
Mục tiêu của SEO trên thiết bị di động là tối ưu hóa trang web của bạn để đạt được khả năng hiển thị tốt hơn trong kết quả của công cụ tìm kiếm được thiết kế riêng cho thiết bị di động.
Hình thức SEO này không chỉ nhằm mục đích tăng thứ hạng trên công cụ tìm kiếm mà còn ưu tiên nâng cao trải nghiệm người dùng di động thông qua cả nội dung và công nghệ.
Mặc dù, theo nhiều cách, SEO di động và SEO truyền thống có chung các phương pháp thực hành tương tự nhau, nhưng cần có các bước bổ sung liên quan đến hiển thị trang web và nội dung để đáp ứng nhu cầu của người dùng di động và yêu cầu về tốc độ của thiết bị di động.
Điều này có cần phải được ưu tiên cho trang web của bạn không? Mức độ khẩn cấp như thế nào?
Hãy xem xét điều này: 58% lưu lượng truy cập web trên thế giới đến từ thiết bị di động.
Nếu bạn không tập trung vào người dùng di động, rất có thể bạn đang bỏ lỡ một lượng lớn lưu lượng truy cập.
Lập chỉ mục đầu tiên trên thiết bị di động
Ngoài ra, kể từ năm 2023, Google đã chuyển trình thu thập thông tin của mình sang ưu tiên lập chỉ mục trên thiết bị di động .
Điều này có nghĩa là trải nghiệm trên thiết bị di động trên trang web của bạn rất quan trọng để duy trì hoạt động lập chỉ mục hiệu quả, đây là bước trước khi thuật toán xếp hạng phát huy tác dụng.
Bao nhiêu lưu lượng truy cập của bạn đến từ thiết bị di động?
Lượng truy cập tiềm năng mà bạn có với người dùng di động có thể phụ thuộc vào nhiều yếu tố khác nhau, bao gồm ngành của bạn (ví dụ: các trang web B2B có thể thu hút chủ yếu người dùng máy tính để bàn) và mục đích tìm kiếm nhắm đến nội dung của bạn (ví dụ: người dùng có thể thích máy tính để bàn hơn khi mua hàng lớn hơn).
Bất kể ngành của bạn và mục đích tìm kiếm của người dùng ở đâu, tương lai sẽ yêu cầu bạn tối ưu hóa trải nghiệm trang web của mình cho thiết bị di động.
Làm cách nào bạn có thể đánh giá sự kết hợp hiện tại giữa người dùng thiết bị di động và máy tính để bàn?
Một cách dễ dàng để biết phần trăm người dùng của bạn sử dụng thiết bị di động là truy cập Google Analytics 4 .
- Nhấp vào Báo cáo ở cột bên trái.
- Nhấp vào biểu tượng Thông tin chi tiết ở bên phải màn hình.
- Cuộn xuống Câu hỏi gợi ý và nhấp vào nó.
- Bấm vào Công nghệ .
- Nhấp vào Top Device model by Users .
- Sau đó nhấp vào danh mục Thiết bị hàng đầu theo Người dùng trong Kết quả liên quan.
- Bảng phân tích danh mục Thiết bị hàng đầu sẽ khớp với phạm vi ngày được chọn ở đầu GA4.

- Thêm trang web của bạn vào nguồn Dữ liệu.
- Thêm danh mục Thiết bị vào trường Thứ nguyên.
- Thêm người dùng hoạt động trong 30 ngày vào trường Số liệu.
- Nhấp vào Biểu đồ để chọn chế độ xem phù hợp nhất với bạn.

Bạn có thể thêm các Thứ nguyên khác để thực sự tìm hiểu kỹ dữ liệu nhằm xem trang nào thu hút loại người dùng nào, sự kết hợp giữa thiết bị di động và máy tính để bàn theo quốc gia, công cụ tìm kiếm nào gửi nhiều người dùng di động nhất, v.v.
Cách kiểm tra xem trang web của bạn có thân thiện với thiết bị di động hay không
Bây giờ bạn đã biết cách tạo báo cáo về việc sử dụng thiết bị di động và máy tính để bàn, bạn cần tìm hiểu xem trang web của mình có được tối ưu hóa cho lưu lượng truy cập trên thiết bị di động hay không.
Mặc dù Google đã xóa công cụ kiểm tra tính thân thiện với thiết bị di động khỏi Google Search Console vào tháng 12 năm 2023, nhưng vẫn có một số công cụ hữu ích giúp người dùng thiết bị di động đánh giá trang web của bạn.
Bing vẫn có một công cụ kiểm tra tính thân thiện với thiết bị di động sẽ cho bạn biết những điều sau:
- Chế độ xem được cấu hình đúng.
- Nội dung trang vừa với chiều rộng của thiết bị.
- Văn bản trên trang có thể đọc được.
- Các liên kết và mục tiêu nhấn đủ lớn và thân thiện với cảm ứng.
- Bất kỳ vấn đề nào khác được phát hiện.
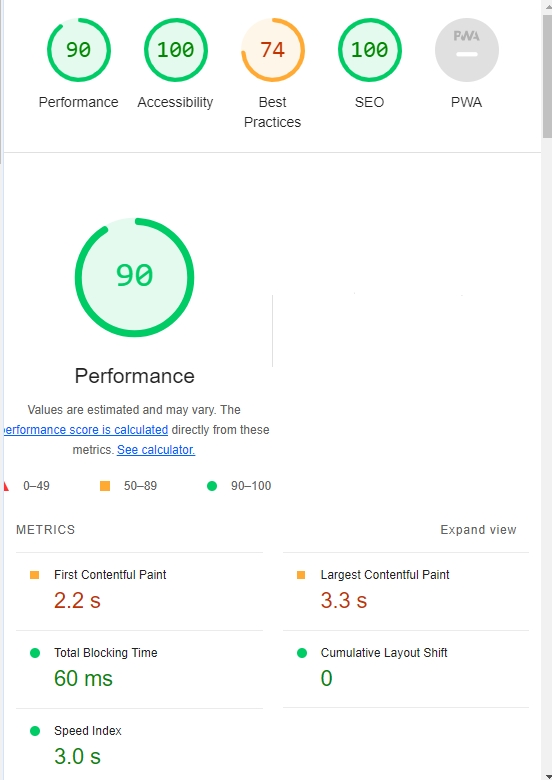
Tiện ích mở rộng Lighthouse Chrome của Google cung cấp cho bạn đánh giá điện tử về hiệu suất trang web của bạn dựa trên một số yếu tố, bao gồm thời gian tải, khả năng truy cập và SEO.
Để sử dụng, hãy cài đặt tiện ích mở rộng Lighthouse Chrome.
- Truy cập trang web của bạn trong trình duyệt của bạn.
- Nhấp vào biểu tượng ngọn hải đăng màu cam trên thanh địa chỉ của trình duyệt.
- Nhấp vào Tạo báo cáo .
- Một tab mới sẽ mở ra và hiển thị điểm của bạn sau khi quá trình đánh giá hoàn tất.

Bạn cũng có thể sử dụng báo cáo Lighthouse trong Công cụ dành cho nhà phát triển trong Chrome.
- Chỉ cần nhấp vào ba dấu chấm bên cạnh thanh địa chỉ.
- Chọn “Công cụ khác”.
- Chọn Công cụ dành cho nhà phát triển.
- Nhấp vào tab Ngọn hải đăng.
- Chọn “Di động” và nhấp vào nút “Phân tích tải trang”.

Một tùy chọn khác mà Google cung cấp là công cụ PageSpeed Insights (PSI). Chỉ cần thêm URL của bạn vào trường này và nhấp vào Phân tích .
PSI sẽ tích hợp mọi điểm số Core Web Vitals vào chế độ xem kết quả để bạn có thể biết người dùng đang gặp phải điều gì khi họ truy cập trang web của bạn.

Các công cụ khác, như WebPageTest.org , sẽ hiển thị đồ họa các quy trình và thời gian tải cho mọi thứ cần thiết để hiển thị trang web của bạn.
Với thông tin này, bạn có thể biết quy trình nào chặn tải trang của mình, quy trình nào mất nhiều thời gian nhất để tải và điều này ảnh hưởng như thế nào đến thời gian tải trang tổng thể của bạn.
Bạn cũng có thể mô phỏng trải nghiệm trên thiết bị di động bằng cách sử dụng Công cụ dành cho nhà phát triển trong Chrome. Công cụ này cho phép bạn chuyển đổi qua lại giữa trải nghiệm trên máy tính để bàn và thiết bị di động.

Cuối cùng, sử dụng thiết bị di động của riêng bạn để tải và điều hướng trang web của bạn:
- Có phải tải mãi mãi không?
- Bạn có thể điều hướng trang web của mình để tìm thông tin quan trọng nhất không?
- Có dễ dàng thêm thứ gì đó vào giỏ hàng không?
- Bạn có thể đọc văn bản?
Cách tối ưu hóa trang web của bạn trên thiết bị di động
Với tất cả các công cụ này, hãy theo dõi điểm Hiệu suất và Khả năng truy cập vì những điểm này ảnh hưởng trực tiếp đến người dùng thiết bị di động.
Mở rộng từng phần trong báo cáo Thông tin chi tiết về tốc độ trang để xem yếu tố nào đang ảnh hưởng đến điểm số của bạn.
Những phần này có thể cung cấp cho các nhà phát triển của bạn mệnh lệnh hành quân để tối ưu hóa trải nghiệm trên thiết bị di động.
Trong khi tốc độ di động dành cho mạng di động đã được cải thiện đều đặn trên khắp thế giới (tốc độ trung bình ở Hoa Kỳ đã tăng lên 27,06 Mbps từ 11,14 Mbps chỉ sau 8 năm), thì tốc độ và khả năng sử dụng của người dùng di động vẫn ở mức cao.
Các phương pháp hay nhất để tối ưu hóa thiết bị di động
Không giống như SEO truyền thống, có thể tập trung nhiều vào việc đảm bảo rằng bạn đang sử dụng ngôn ngữ của người dùng vì nó liên quan đến sự giao thoa giữa sản phẩm/dịch vụ của bạn và nhu cầu của họ, việc tối ưu hóa cho SEO trên thiết bị di động có vẻ rất nặng về kỹ thuật SEO.
Mặc dù bạn vẫn cần tập trung vào việc kết hợp nội dung của mình với nhu cầu của người dùng, nhưng việc tối ưu hóa tìm kiếm trên thiết bị di động sẽ cần có sự trợ giúp của các nhà phát triển và nhà thiết kế để có hiệu quả hoàn toàn.
Dưới đây là một số yếu tố chính trong SEO trên thiết bị di động cần ghi nhớ khi bạn tối ưu hóa trang web của mình.
Hiển thị trang web
Cách trang web của bạn phản hồi với các thiết bị khác nhau là một trong những yếu tố quan trọng nhất trong SEO trên thiết bị di động.
Hai cách tiếp cận phổ biến nhất cho vấn đề này là thiết kế đáp ứng và phân phối năng động.
Thiết kế đáp ứng là phổ biến nhất trong hai lựa chọn.
Sử dụng biểu định kiểu xếp tầng (CSS) và bố cục linh hoạt của trang web, cũng như mạng phân phối nội dung đáp ứng (CDN) và các loại tệp hình ảnh hiện đại, thiết kế đáp ứng cho phép trang web của bạn điều chỉnh theo nhiều kích thước, hướng và độ phân giải màn hình khác nhau.
Với thiết kế đáp ứng, các thành phần trên trang sẽ điều chỉnh kích thước và vị trí dựa trên kích thước của màn hình.
Bạn có thể chỉ cần thay đổi kích thước cửa sổ trình duyệt trên máy tính để bàn của mình và xem cách thức hoạt động của nó.

Đây là cách tiếp cận mà Google khuyến nghị.
Thiết kế thích ứng , còn được gọi là phân phối động , bao gồm nhiều bố cục cố định được phân phát động cho người dùng dựa trên thiết bị của họ.
Các trang web có thể có bố cục riêng cho người dùng máy tính để bàn, điện thoại thông minh và máy tính bảng. Mỗi thiết kế có thể được sửa đổi để loại bỏ chức năng có thể không có ý nghĩa đối với một số loại thiết bị nhất định.
Đây là cách tiếp cận kém hiệu quả hơn nhưng nó giúp các trang web có nhiều quyền kiểm soát hơn đối với những gì mỗi thiết bị nhìn thấy.
Mặc dù những điều này sẽ không được đề cập ở đây, nhưng có hai lựa chọn khác:
- Ứng dụng web lũy tiến (PWA) , có thể tích hợp liền mạch vào ứng dụng di động.
- Tách biệt trang web/URL dành cho thiết bị di động (không còn được đề xuất nữa).
Tương tác với Sơn tiếp theo (INP)
Google đã giới thiệu Tương tác với Sơn tiếp theo ( INP ) như một thước đo toàn diện hơn về trải nghiệm người dùng, tiếp nối Độ trễ đầu vào đầu tiên. Mặc dù FID đo thời gian từ khi người dùng tương tác lần đầu với trang của bạn (ví dụ: nhấp vào liên kết, nhấn vào nút) cho đến thời điểm trình duyệt thực sự có thể bắt đầu xử lý trình xử lý sự kiện để đáp lại tương tác đó. Mặt khác, INP mở rộng phạm vi bằng cách đo lường mức độ phản hồi của trang web trong toàn bộ thời gian tồn tại của trang chứ không chỉ lần tương tác đầu tiên.
Lưu ý rằng các hành động như di chuột và cuộn không ảnh hưởng đến INP, tuy nhiên, các hành động cuộn hoặc điều hướng bằng bàn phím được coi là các thao tác nhấn phím có thể kích hoạt các sự kiện được đo bằng INP nhưng không xảy ra thao tác cuộn do tương tác.
Việc cuộn có thể ảnh hưởng gián tiếp đến INP, chẳng hạn như trong trường hợp người dùng cuộn qua nội dung và nội dung bổ sung được tải từng phần từ API. Mặc dù hành động cuộn không được tính đến trong tính toán INP nhưng quá trình xử lý cần thiết để tải nội dung bổ sung có thể tạo ra sự tranh chấp trên luồng chính, do đó làm tăng độ trễ tương tác và ảnh hưởng xấu đến điểm INP.
Điều gì đủ điều kiện để được coi là điểm INP tối ưu?
- INP dưới 200ms cho thấy khả năng phản hồi tốt.
- Từ 200ms đến 500ms cần cải thiện.
- Trên 500 mili giây có nghĩa là trang có khả năng phản hồi kém.
và đây là những vấn đề phổ biến khiến điểm INP kém:
- Tác vụ JavaScript dài : Việc thực thi JavaScript nặng có thể chặn luồng chính, làm chậm khả năng phản hồi của trình duyệt đối với các tương tác của người dùng. Do đó, hãy chia các tác vụ JS dài thành các phần nhỏ hơn bằng cách sử dụng API lập lịch .
- Kích thước DOM (HTML) lớn : Một DOM lớn (bắt đầu từ 1500 phần tử ) có thể ảnh hưởng nghiêm trọng đến hiệu suất tương tác của trang web. Mỗi phần tử DOM bổ sung sẽ tăng công việc cần thiết để hiển thị trang và phản hồi tương tác của người dùng.
- Lệnh gọi lại sự kiện không hiệu quả : Trình xử lý sự kiện thực hiện các thao tác dài hoặc phức tạp có thể ảnh hưởng đáng kể đến điểm INP. Các lệnh gọi lại được tối ưu hóa kém gắn liền với các tương tác của người dùng, như nhấp chuột, nhấn phím hoặc nhấn, có thể chặn luồng chính, làm chậm khả năng hiển thị phản hồi trực quan kịp thời của trình duyệt. Ví dụ: khi trình xử lý thực hiện các phép tính nặng hoặc bắt đầu các yêu cầu mạng đồng bộ, chẳng hạn như khi nhấp chuột.
và bạn có thể khắc phục sự cố INP bằng các công cụ miễn phí và trả phí .
Để bắt đầu, tôi khuyên bạn nên kiểm tra điểm INP của mình theo địa lý thông qua treo.sh, điều này sẽ cung cấp cho bạn những hiểu biết sâu sắc ở cấp độ cao mà bạn gặp khó khăn nhất.

Tối ưu hóa hình ảnh
Hình ảnh mang lại nhiều giá trị cho nội dung trên trang web của bạn và có thể ảnh hưởng lớn đến trải nghiệm người dùng.
Từ tốc độ trang đến chất lượng hình ảnh, bạn có thể ảnh hưởng xấu đến trải nghiệm người dùng nếu không tối ưu hóa hình ảnh của mình.
Điều này đặc biệt đúng với trải nghiệm trên thiết bị di động. Hình ảnh cần điều chỉnh cho phù hợp với màn hình nhỏ hơn, độ phân giải khác nhau và hướng màn hình.
- Sử dụng hình ảnh đáp ứng
- Thực hiện tải chậm
- Nén hình ảnh của bạn (sử dụng WebP)
- Thêm hình ảnh của bạn vào sơ đồ trang web
Tối ưu hóa hình ảnh là một lĩnh vực khoa học hoàn chỉnh và tôi khuyên bạn nên đọc hướng dẫn toàn diện của chúng tôi về SEO hình ảnh để biết cách triển khai các đề xuất đã đề cập.
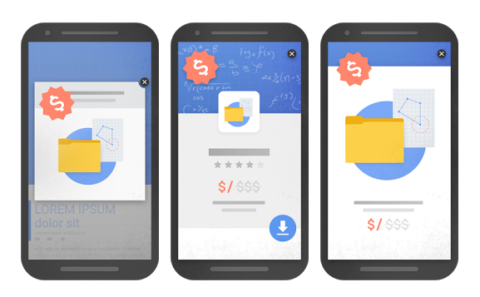
Tránh quảng cáo xen kẽ xâm nhập
Google hiếm khi sử dụng ngôn ngữ cụ thể để tuyên bố rằng điều gì đó là yếu tố xếp hạng hoặc sẽ dẫn đến hình phạt, vì vậy bạn biết điều đó có nghĩa là bạn đang lo lắng về các quảng cáo xen kẽ xâm nhập trong trải nghiệm trên thiết bị di động.
Quảng cáo xen kẽ xâm nhập về cơ bản là cửa sổ bật lên trên một trang ngăn người dùng nhìn thấy nội dung trên trang.
John Mueller, Nhà phân tích tìm kiếm cấp cao của Google, tuyên bố rằng họ đặc biệt quan tâm đến tương tác đầu tiên của người dùng sau khi nhấp vào kết quả tìm kiếm.

Không phải tất cả các cửa sổ bật lên đều bị coi là xấu. Các loại quảng cáo chuyển tiếp bị Google coi là “xâm nhập” bao gồm:
- Cửa sổ bật lên bao phủ hầu hết hoặc toàn bộ nội dung trang.
- Quảng cáo xen kẽ hoặc cửa sổ bật lên không phản hồi khiến người dùng thiết bị di động không thể đóng.
- Cửa sổ bật lên không được kích hoạt bởi hành động của người dùng, chẳng hạn như cuộn hoặc nhấp chuột.
Dữ liệu có cấu trúc
Hầu hết các mẹo được cung cấp trong hướng dẫn này cho đến nay đều tập trung vào khả năng sử dụng, tốc độ và có tác dụng bổ sung, nhưng có những thay đổi có thể ảnh hưởng trực tiếp đến cách trang web của bạn xuất hiện trong kết quả tìm kiếm trên thiết bị di động.
Các trang kết quả của công cụ tìm kiếm (SERP) đã không còn là “10 liên kết xanh” trong một thời gian rất dài.
Giờ đây chúng phản ánh sự đa dạng của mục đích tìm kiếm, hiển thị nhiều phần khác nhau để đáp ứng nhu cầu của người dùng. Gói địa phương , quảng cáo danh sách mua sắm, nội dung video và nhiều nội dung khác thống trị trải nghiệm tìm kiếm trên thiết bị di động.
Do đó, điều quan trọng hơn bao giờ hết là cung cấp đánh dấu dữ liệu có cấu trúc cho các công cụ tìm kiếm để chúng có thể hiển thị kết quả nhiều định dạng cho người dùng.
Trong ví dụ này, bạn có thể thấy rằng cả Zojirushi và Amazon đều đã bao gồm dữ liệu có cấu trúc cho nồi cơm điện của họ và Google đang hiển thị kết quả nhiều định dạng cho cả hai.
 Việc thêm đánh dấu dữ liệu có cấu trúc vào trang web của bạn có thể ảnh hưởng đến mức độ hiển thị của trang web đối với các tìm kiếm địa phương và tìm kiếm liên quan đến sản phẩm.
Việc thêm đánh dấu dữ liệu có cấu trúc vào trang web của bạn có thể ảnh hưởng đến mức độ hiển thị của trang web đối với các tìm kiếm địa phương và tìm kiếm liên quan đến sản phẩm.Bằng cách sử dụng JSON-LD, bạn có thể đánh dấu dữ liệu doanh nghiệp, sản phẩm và dịch vụ trên các trang của mình trong phần đánh dấu Schema.
Nếu bạn sử dụng WordPress làm hệ thống quản lý nội dung cho trang web của mình thì có một số plugin có sẵn sẽ tự động đánh dấu nội dung của bạn bằng dữ liệu có cấu trúc.
Phong cách nội dung
Khi bạn nghĩ về người dùng di động và màn hình trên thiết bị của họ, điều này có thể ảnh hưởng lớn đến cách bạn viết nội dung của mình.
Thay vì những đoạn văn dài và chi tiết, người dùng thiết bị di động thích phong cách viết ngắn gọn để đọc trên thiết bị di động.
Mỗi điểm chính trong nội dung của bạn phải là một dòng văn bản dễ dàng hiển thị trên màn hình thiết bị di động.
Kích thước phông chữ của bạn phải điều chỉnh theo độ phân giải của màn hình để tránh mỏi mắt cho người dùng.
Nếu có thể, hãy bật chế độ tối hoặc mờ cho trang web của bạn để giảm mỏi mắt hơn nữa.
Tiêu đề phải ngắn gọn và giải quyết được mục đích của người tìm kiếm. Thay vì tiêu đề phần dài dòng, hãy giữ nó đơn giản.
Cuối cùng, hãy đảm bảo rằng văn bản của bạn hiển thị ở cỡ chữ có thể đọc được.
Nhấn vào mục tiêu
Cũng quan trọng như kích thước văn bản, mục tiêu nhấn trên trang của bạn phải có kích thước và bố cục phù hợp.
Mục tiêu nhấn bao gồm các thành phần điều hướng, liên kết, trường biểu mẫu và các nút như nút “Thêm vào giỏ hàng”.
Các mục tiêu nhỏ hơn 48 pixel x 48 pixel và các mục tiêu trùng lặp hoặc bị chồng lấp bởi các thành phần trang khác sẽ được hiển thị trong báo cáo Lighthouse .
Mục tiêu nhấn rất cần thiết cho trải nghiệm người dùng trên thiết bị di động, đặc biệt là đối với các trang web thương mại điện tử, vì vậy việc tối ưu hóa chúng là rất quan trọng đối với hoạt động kinh doanh trực tuyến của bạn.
Ưu tiên những lời khuyên này
Nếu bạn trì hoãn việc làm cho trang web của mình thân thiện với thiết bị di động cho đến thời điểm hiện tại thì hướng dẫn này có thể khiến bạn cảm thấy choáng ngợp. Kết quả là bạn có thể không biết nên ưu tiên điều gì trước tiên.
Cũng như rất nhiều cách tối ưu hóa khác trong SEO, điều quan trọng là phải hiểu những thay đổi nào sẽ có tác động lớn nhất và điều này cũng đúng đối với SEO trên thiết bị di động.
Hãy coi SEO như một khuôn khổ trong đó các khía cạnh kỹ thuật của trang web là nền tảng cho nội dung của bạn. Nếu không có nền tảng vững chắc, ngay cả nội dung tốt nhất cũng có thể gặp khó khăn trong việc xếp hạng.
- Hiển thị đáp ứng hoặc động: Nếu trang web của bạn yêu cầu người dùng thu phóng và cuộn sang phải hoặc trái để đọc nội dung trên trang của bạn thì không có cách tối ưu hóa nào khác có thể giúp bạn. Điều này phải là đầu tiên trong danh sách của bạn.
- Phong cách nội dung: Suy nghĩ lại cách người dùng sẽ xem nội dung của bạn trực tuyến. Tránh viết những đoạn văn quá dài. “Sự ngắn gọn là linh hồn của sự hóm hỉnh,” trích lời Shakespeare.
- Tối ưu hóa hình ảnh: Bắt đầu di chuyển hình ảnh của bạn sang các định dạng hình ảnh thế hệ tiếp theo và tối ưu hóa mạng hiển thị nội dung của bạn để có tốc độ và khả năng phản hồi.
- Nhấn vào mục tiêu: Một trang web ngăn người dùng điều hướng hoặc chuyển đổi thành doanh số bán hàng sẽ không hoạt động được lâu. Làm cho điều hướng, liên kết và nút có thể sử dụng được cho chúng.
- Dữ liệu có cấu trúc: Mặc dù phần tử này được xếp hạng ưu tiên cuối cùng trong danh sách này, nhưng kết quả nhiều định dạng có thể cải thiện cơ hội nhận được lưu lượng truy cập từ công cụ tìm kiếm, vì vậy hãy thêm phần tử này vào danh sách việc cần làm của bạn sau khi bạn đã hoàn thành các tối ưu hóa khác.
Bản tóm tắt
Từ Cách hoạt động của Tìm kiếm , “Sứ mệnh của Google là sắp xếp thông tin của thế giới và làm cho thông tin đó có thể truy cập và hữu ích trên toàn cầu”.
Nếu sứ mệnh chính của Google là tập trung vào việc làm cho tất cả thông tin trên thế giới có thể truy cập được và hữu ích thì bạn biết rằng họ sẽ ưu tiên hiển thị các trang web phù hợp với tầm nhìn đó.
Vì tỷ lệ người dùng sử dụng thiết bị di động ngày càng tăng nên bạn có thể muốn suy ra từ “ở mọi nơi” được thêm vào cuối tuyên bố sứ mệnh.
Bạn có đang bỏ lỡ lưu lượng truy cập từ thiết bị di động vì trải nghiệm di động kém không ?
Nếu bạn hy vọng vẫn còn phù hợp, hãy ưu tiên SEO trên thiết bị di động ngay bây giờ.

